
Pixels of the Week – October, 2020
Every week I share a list of curated articles, resources and tools about UX, UI and mobile design, HTML, CSS, the web industry, process inspiration and more…
This week’s selection: accessibility tools and resources, lack of accessibility costing a client, advice for junior UX designers, an online waves, curves and blobs SVG generator, taking ethical tech decisions, a podcast on design briefs, emotion centered design, 3D objects in the browser, a 3D room in CSS, some nice illustrations, a guide on how to design for diversity, should you charge less for speaking remotely (no), booking’s illustration process, learning JS online, a nice online events tool, Wikipedia will get a redesign, some bidirectional scrolling advice, etc.
#Now – what I’m up to
Yeah UX in Lux (the meetups I co-organise with Laurence Vagner) goes online, it means you can attend from everywhere. So save the date: October 13, 18:30 CEST Morgane Peng will talk about helping colleagues understand what you do as a UXD and making design strategy work for your org. Bring your stories!
I was also invited to DeltaCX’s podcast last week. We asked the question “Does Your Team Really Need CX/UX Specialists?“. With business analysts documenting exactly how this looks and works, product owners doing wireframes, and engineers asking customers “what they want,” do we really need CX/UX specialists at their company?
TL;DNR the one you should not miss
#Accessibility #Resources
⭐ People, you need to bookmark this list of accessibility tools and resources by Hannah Milan
Interesting article
#UX #Juniors
Sam Harper wrote a nice article about “10 sobering realities every brand-new UX designer needs to accept” and I think this could help a lot of people entering in the UXD industry. Also if you prefer audio, he also talked about this on a podcast.
#Remote #PublicSpeaking
“Speaking, remotely” I agree with Ethan here, preparing a remote talk requires the same amount of preparation as in person, and the delivery might even require more if you pre-record, edit, etc. So no, you should not charge less
#Illustrations #Process
I don’t know about you but I am a big fan of this smooth curvy illustrations style, here’s the process of booking’s illustrations for partner products redesign
#Usability
“Bidirectional scrolling: what’s not to like?” an interesting “pros and cons” analysis of this scrolling patterns by Adam Silver (@adambsilver)
#Userflow
I got a mixed feeling about this article, I agree with the part about why you build users flows, but I am not a big fan of the “stick to one direction” and the final format, I prefer to use box and arrows and detail all steps within the flow
Inspiration, fun experiments and great ideas
#Colors
Pantone launches new shade of red to end menstruation stigma
#3D #Fun
Generate 3D objects with lights in the browser. Obviously I had to create a SW with my colors. I tried to have a fox but there’s not enough cubes, still cute.
#CSS
A 3D room in pure CSS, because we can and because it’s cool and fun (might kill you GPU though)
#InteriorDesign
The Ikea Home of Tomorrow, an interesting project with a lot of plants in the house, I still wonder how big of a house you need to have for such projects and how long it takes to maintain all of that ^^
Podcasts
#Brief
Decoding Design Briefs, another great podcast by @lauraklein and @katerutter. A lot of interesting ideas especially for students who are beginning and might be used to super directive briefs while most briefs in the real word are not that descriptive. I will start asking people “please walk me through your process to design a chair” during interviews. I also never considered user stories to be some kind of “briefs” but it makes sense, also glad to see I am not the only one suffering with poorly written stories sometimes ^^
News in the industry
#Redesign #wikipedia
Wikipedia is going to get a redesign and my heart is with all the designers on the project because redesigning such a BIG site within an open source community is a challenge, I remember the backslash of simply changing the search form
#Accessibility
“Gutenberg Accessibility Costs WordPress the W3C Work” (for those who don’t know, W3C is the main international standards organization for the World Wide Web so it’s kind of a big deal.
Tutorials
#Data
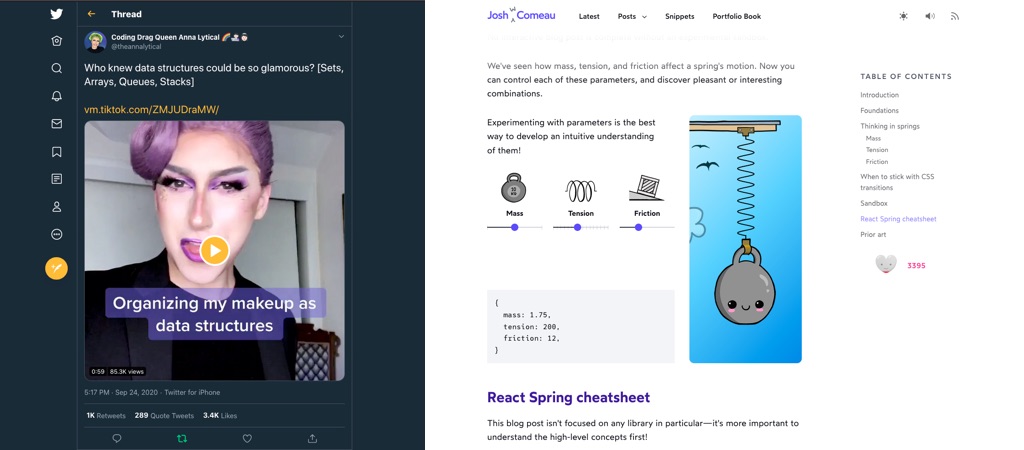
Data structure (sets, arrays, queues) explained by Coding Drag Queen Anna Lytical in a cool and fun way
#Animation #React
“A Friendly Introduction to Spring Physics” by @joshwcomeau, I think I could spend the morning playing with this little awesome demo!!!
Useful tools and resources that will make your life easy
#Illustrations
Tired of seeing same boring illustrations? Here’s a growing collection of 39997 vector illustrations by @flatroundicons with 3 free packs. I love the style of Salt & Pepper, hand drawn chalky style is hard to achieve for vector!
#Design #Emotions
“A lookbook for Emotion-Centered Design“, some tools and methods to help you design for user’s emotions.
#Tech #Ethics
Ethical Explorer: tools to help manage the future impact of today’s tech: beautiful cards + a field guide to identify and explore 8 tech risk areas when building or updating products: exclusion, surveillance, bad actors, algorithmic bias, addiction, outsized power, data control.
#Diversity
A framework to help you design for diversity and build equitable products, services, and content, written by Boyuan Gao and Jahan Mantin
#JavaScript #Learning
Want to start learning JavaScript? Zell Liew (@zellwk) has a quite detailed course online. Next session is in February 2021 so you get some time to think about it (and maybe convince your company to pay for the training ^^)
#Conference Tool
The people from Tito (online ticket tool) bring us Vito, a new platform for online events and it’s really really nicely built!
#SVG #Generator
Do you need waves, curves, polygons, some blobs orsome animated shapes SVG background for your website? Here is a nice generator for that. Also the map generator is really nice it’s quite annoying to do this by hand
#Game #Accessibility
SpecialEffect is a charity that helps people with disabilities enjoy video games and it’s a really nice initiative